2015-01-15 08:59:03 +08:00
<!-- START doctoc generated TOC please keep comment here to allow auto update -->
<!-- DON'T EDIT THIS SECTION, INSTEAD RE - RUN doctoc TO UPDATE -->
**Table of Contents** *generated with [DocToc](https://github.com/thlorenz/doctoc)*
2015-07-21 09:49:41 +08:00
- [Cocos2d-x v3.7 Release Notes ](#cocos2d-x-v37-release-notes )
2015-01-15 08:59:03 +08:00
- [Misc Information ](#misc-information )
- [Requirements ](#requirements )
- [Runtime Requirements ](#runtime-requirements )
- [Compiler Requirements ](#compiler-requirements )
- [How to run tests ](#how-to-run-tests )
2015-07-01 18:44:15 +08:00
- [Cocos Console ](#cocos-console )
2015-01-15 08:59:03 +08:00
- [Mac OSX & iOS ](#mac-osx-&-ios )
- [Android ](#android )
- [Windows ](#windows )
- [Linux ](#linux )
- [How to start a new game ](#how-to-start-a-new-game )
2015-08-12 13:02:35 +08:00
- [v3.7.1 ](#v371 )
- [Highlights of v3.7.1 ](#highlights-of-v371 )
2015-07-01 18:44:15 +08:00
- [Download ](#download )
- [The main features in detail: ](#the-main-features-in-detail )
2015-08-12 13:02:35 +08:00
- [Skeleton Animation ](#skeleton-animation )
- [Get Node's transform to its ancestor ](#get-nodes-transform-to-its-ancestor )
- [Set background color for web engine ](#set-background-color-for-web-engine )
- [Widget's enable state and bright state ](#widgets-enable-state-and-bright-state )
- [Firefox remote debugger support ](#firefox-remote-debugger-support )
- [v3.7 ](#v37 )
- [Highlights of v3.7 ](#highlights-of-v37 )
- [The Next Step ](#the-next-step )
2015-01-15 08:59:03 +08:00
<!-- END doctoc generated TOC please keep comment here to allow auto update -->
2015-07-21 09:49:41 +08:00
# Cocos2d-x v3.7 Release Notes #
2015-07-01 18:44:15 +08:00
2014-01-07 08:23:06 +08:00
# Misc Information
2015-03-13 17:18:29 +08:00
* [Full Changelog ](https://github.com/cocos2d/cocos2d-x/blob/v3/CHANGELOG )
2014-01-07 08:23:06 +08:00
# Requirements
## Runtime Requirements
* Android 2.3 or newer
* iOS 5.0 or newer
* OS X 10.7 or newer
* Windows 7 or newer
2015-04-29 13:39:04 +08:00
* Windows Phone 8.1
2014-07-06 20:53:17 +08:00
* Linux Ubuntu 14.04 or newer
2015-07-16 16:53:43 +08:00
* Mordern browsers and IE 9+ (On mobile platforms, only iOS and Android 5 activated WebGL support)
2014-01-07 08:23:06 +08:00
## Compiler Requirements
2014-07-16 11:26:21 +08:00
* Xcode 5.1 or newer for iOS or Mac
2014-07-06 20:53:17 +08:00
* gcc 4.9 or newer for Linux
2014-11-29 13:20:21 +08:00
* ndk-r10c for Android
2015-07-15 14:11:59 +08:00
* Visual Studio 2013 or newer for Windows (win32)
2015-08-12 13:02:35 +08:00
* Visual Studio 2013 update4 or newer for Windows 8.1 universal Apps
* Visual Studio 2015 RC or newer and Windows 10.0 (build 10074 or higher) for Windows 10.0 UWP Apps
2014-01-07 08:23:06 +08:00
2014-04-21 14:50:27 +08:00
## How to run tests
2014-03-04 18:15:30 +08:00
2015-07-01 18:44:15 +08:00
### Cocos Console
You can use [Cocos Console ](www.cocos2d-x.org/wiki/Cocos2d-console ) command line tool to run the test cases on almost all supported platforms.
In console application:
```
// Enter cpp test folder
2015-07-14 08:44:44 +08:00
cd tests/cpp-tests
2015-07-01 18:44:15 +08:00
// Or enter js test folder
2015-07-14 08:44:44 +08:00
cd tests/js-tests
2015-07-01 18:44:15 +08:00
// Or enter lua test folder
cd tests/lua-tests
// Compile or run test case
cocos compile -p ios|mac|android|win32|win8_1|metro|web -m debug|release
cocos run -p ios|mac|android|win32|win8_1|metro|web -m debug|release
```
For example, if you want to run cpp test in release mode on Android, you can use the following command:
```
cocos run -p android -m release
```
2014-03-04 18:15:30 +08:00
### Mac OSX & iOS
2015-07-01 18:44:15 +08:00
* Enter `cocos2d-x/build` folder, open `cocos2d_test.xcodeproj` or `cocos2d_js_tests.xcodeproj` (For JS test, we will merge these two project in v3.8)
2014-03-04 18:15:30 +08:00
* Select `iOS` or `OS X` target in scheme toolbar
* Click `run` button
### Android
2014-03-07 08:37:33 +08:00
You can run the samples...
2014-03-04 18:15:30 +08:00
2014-03-07 08:37:33 +08:00
**Using command line:**
2014-03-04 18:15:30 +08:00
2015-01-06 09:55:44 +08:00
$ cd cocos2d-x
$ ./setup.py
$ cd build
$ ./android-build.py cpp-empty-test -p 10
$ adb install cocos2d-x/tests/cpp-empty-test/proj.android/bin/CppEmptyTest-debug.apk
2015-01-15 06:51:42 +08:00
2014-03-04 18:15:30 +08:00
Then click item on Android device to run tests. Available value of `-p` is the API level, cocos2d-x supports from level 10.
2014-03-07 08:37:33 +08:00
**Using Eclipse:**
2014-03-04 18:15:30 +08:00
2015-01-06 09:55:44 +08:00
$ cd cocos2d-x
$ ./setup.py
$ cd build
$ ./android-build.py cpp-empty-test -p 10
2015-01-15 06:51:42 +08:00
2014-03-04 18:15:30 +08:00
Then
* Import cocos2d-x Android project into Eclipse, the path used to import is `cocos/2d/platform/android`
2014-03-14 15:01:11 +08:00
* Import `cpp-empty-test` Android project into Eclipse, the path used to import is `tests/cpp-empty-test/proj.android`
* Build `cpp-empty-test` Android project and run
2014-03-04 18:15:30 +08:00
### Windows
2015-07-01 18:44:15 +08:00
* For win32 project, enter `cocos2d-x/build` , and open `cocos2d-win32.sln` or `cocos2d-js-win32.sln`
* For win 8.1 project, enter `cocos2d-x/build` , and open `cocos2d-win8.1-universal.sln` or `cocos2d-js-win8.1-universal.sln`
2015-08-12 13:02:35 +08:00
* For win 10 project, enter `cocos2d-x/build` , and open `cocos2d-win10.sln`
2015-07-01 18:44:15 +08:00
* Select running target
2014-03-04 18:15:30 +08:00
* Click run button
### Linux
2015-01-06 09:55:44 +08:00
$ cd cocos2d-x/build
$ ./install-deps-linux.sh
$ cd ../..
2015-01-15 06:51:42 +08:00
2014-03-04 18:15:30 +08:00
Then
2015-01-06 09:55:44 +08:00
$ mkdir build
$ cd build
$ cmake ../cocos2d-x
$ make -j4
2015-01-15 06:51:42 +08:00
2014-03-04 18:15:30 +08:00
Run
2015-01-06 09:55:44 +08:00
$ cd bin/cpp-empty-test
$ ./cpp-empty-test
2015-01-15 06:51:42 +08:00
2014-03-06 14:44:33 +08:00
## How to start a new game
2015-07-01 18:44:15 +08:00
Use Cocos Console to create a new game:
2014-12-31 18:15:27 +08:00
2015-04-01 16:40:40 +08:00
```
2015-07-01 18:44:15 +08:00
cocos new -l cpp|js|lua MyGame
2015-04-01 16:40:40 +08:00
```
2015-03-13 15:08:09 +08:00
2015-08-12 13:02:35 +08:00
# v3.7.1
2015-03-13 15:08:09 +08:00
2015-08-12 13:02:35 +08:00
## Highlights of v3.7.1
2015-01-06 09:51:17 +08:00
2015-08-12 13:02:35 +08:00
Cocos2d-x v3.7.1 is a stable version based on v3.7. The most important update is that we added skeleton animation support for Cocos 2.3.2Beta.
2015-01-06 09:51:17 +08:00
2015-08-12 13:02:35 +08:00
* [NEW] studio: Added new skeleton animation support and csb parser for cocos v2.3.2 beta
* [NEW] studio: Added new skeleton animation support and JSON parser in the web engine
* [NEW] studio: Added Skybox csb/JSON parser for cocos v2.3.2 beta
* [NEW] studio: Parsed Touch/Click/Event callback in JSON parser
* [NEW] Node: Added getNodeToParentTransform with selected ancestor
* [NEW] web: Added cc.director.setClearColor and support transparent background
* [REFINE] Widget: Synchronize enable state and bright state for Widget
* [REFINE] studio: Optimized JSON parser's performance by removing audio play
* [REFINE] JSB: Add Firefox remote debugger support in JS templates
2015-04-29 11:37:56 +08:00
2015-07-01 18:44:15 +08:00
## Download
2015-04-09 16:05:42 +08:00
2015-08-12 13:02:35 +08:00
[Cocos2d-x v3.7.1 ](http://www.cocos2d-x.org/filedown/cocos2d-x-3.7.1.zip ) including : C++, Lua & JS
2015-04-09 16:05:42 +08:00
2015-07-01 18:44:15 +08:00
## The main features in detail:
2015-04-09 16:05:42 +08:00
2015-08-12 13:02:35 +08:00
### Skeleton Animation
2015-04-29 11:37:56 +08:00
2015-08-12 13:02:35 +08:00
In v3.7.1 and Cocos 2.3.2, we are providing a new skeleton animation system which is different from Armature. The reason is that we abstract ActionTimeline system to support all sort of animations but Armature doesn't support it. To benefit the timeline system and to make skeleton animation system much more compact, we have implemented the new skeleton animation system. From this version, you will be able to edit skeleton animations in Cocos v2.
2015-04-01 16:40:40 +08:00
2015-08-12 13:02:35 +08:00
New skeleton animation system contains `BoneNode` , `SkeletonNode` , `SkinNode` . SkeletonNode is a subclass of BoneNode and extended container functionalities, so it can contain BoneNode and nested SkeletonNode to construct a skeleton.
2015-04-29 11:37:56 +08:00
2015-08-12 13:02:35 +08:00
Features provided:
2015-04-29 11:37:56 +08:00
2015-08-12 13:02:35 +08:00
1. Playable skeleton animation
2. Nested skeleton
3. Skin replacement
4. Time scale control
5. Debug draw
6. Frame event callback
2015-04-29 11:37:56 +08:00
2015-08-12 13:02:35 +08:00
New skeleton animation is also supported by the web engine. We will keep enhancing it in the future versions.
2015-04-01 16:40:40 +08:00
2015-08-12 14:18:19 +08:00

2015-08-12 13:02:35 +08:00
### Get Node's transform to its ancestor
2015-04-29 11:37:56 +08:00
2015-08-12 13:02:35 +08:00
We have added a new functionality in `getNodeToParentTransform` API of Node, in v3.7.1, you can pass a ancestor as a parameter to get the node's transform related to this specific ancestor. Here is an example:
2015-04-29 11:37:56 +08:00
2015-07-01 18:44:15 +08:00
```
2015-08-12 13:02:35 +08:00
auto parent2 = Node::create();
auto parent1 = Node::create();
auto node = Node::create();
parent2->addChild(parent1);
parent1->addChild(node);
// This will give you the transform of node in parent2's coordinate system
auto transform = node->getNodeToParentTransform(parent2);
2015-07-01 18:44:15 +08:00
```
2015-04-07 15:59:40 +08:00
2015-08-12 13:02:35 +08:00
This API is also usable in the web engine.
2015-04-07 15:59:40 +08:00
2015-08-12 13:02:35 +08:00
### Set background color for web engine
2015-04-07 15:59:40 +08:00
2015-08-12 13:02:35 +08:00
From v3.7.1, you can control the background of your game in the web engine easily. We have provided a new API: `cc.director.setClearColor()` . The color you passed can be non-transparent or with transparency. Note that if the clear color you want is not transparent, it's more efficient than creating a background layer. Take a look at the example:
2015-04-22 14:59:22 +08:00
2015-08-12 13:02:35 +08:00
```
// Solution1: Using colored background layer
var background = cc.LayerColor(cc.color(255, 0, 0));
background.width = cc.winSize.width;
background.height = cc.winSize.height;
// This will give you a red background
scene.addChild(background, 0);
// Solution2: Using setClearColor
// This will give you a red background and much more efficient than solution1
cc.director.setClearColor(cc.color(255, 0, 0));
```
2015-04-22 14:59:22 +08:00
2015-08-12 13:02:35 +08:00
Besides, you can make your background totally tranparent too.
2015-04-22 14:59:22 +08:00
2015-08-12 13:02:35 +08:00
### Widget's enable state and bright state
2015-04-22 14:59:22 +08:00
2015-08-12 13:02:35 +08:00
In the old Widget API design, `setEnabled` only controls whether the widget should respond to user input events, while `setBright` only controls whether the widget's display should be in gray state (which indicates disable) or bright state (which indicates enable). This is very frustrating for our developers. So from v3.7.1, we decided to synchronise bright state with enable state. That means, once your widghet is disabled via `setEnabled(false)` , its display will also change to gray state.
2015-04-22 14:59:22 +08:00
```
2015-08-12 13:02:35 +08:00
// In old version, you will do
widget->setEnabled(false);
widget->setBright(false);
2015-04-22 14:59:22 +08:00
2015-08-12 13:02:35 +08:00
// In v3.7.1, you only need to do
widget->setEnabled(false);
```
2015-07-01 18:44:15 +08:00
2015-08-12 13:02:35 +08:00
### Firefox remote debugger support
2015-04-22 14:59:22 +08:00
2015-08-12 13:02:35 +08:00
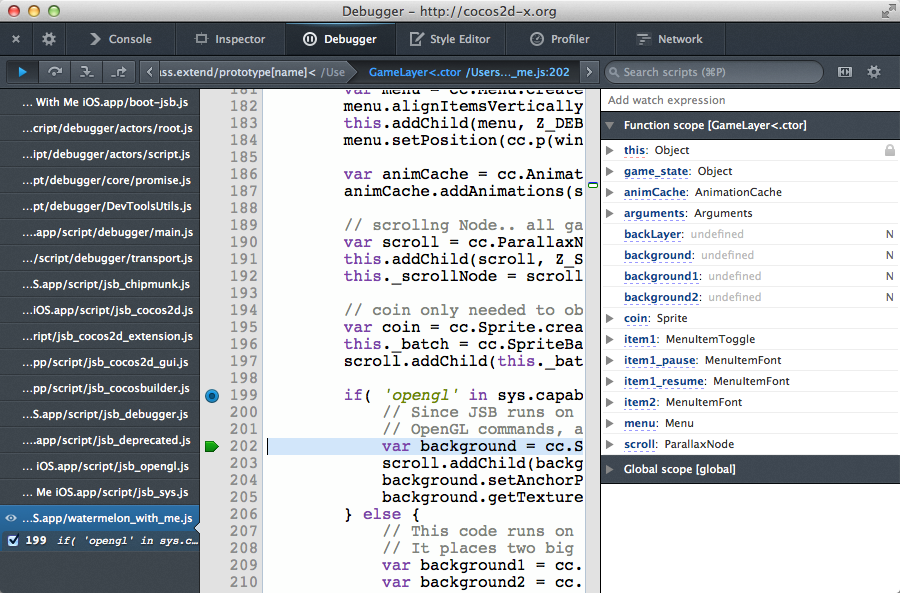
In v3.7.1, we have enabled Firefox remote debugger support for JSB projects. You only need to follow [this documentation ](http://www.cocos2d-x.org/docs/manual/framework/native/v3/js-remote-debugger/en ), and you can debug your JSB projects with your Firefox browser. Note that it permits you to debug JavaScript code in your JSB project, for native code debugging you should still use Xcode or Visual Studio.
2015-07-01 19:17:38 +08:00
2015-08-12 14:18:19 +08:00

2015-07-01 19:17:38 +08:00
2015-08-12 13:02:35 +08:00
# v3.7
2015-07-14 23:21:34 +08:00
2015-08-12 13:02:35 +08:00
## Highlights of v3.7
2015-07-14 23:21:34 +08:00
2015-08-12 13:02:35 +08:00
1. Cocos2d-x will only publish the final versions publicly in the future, all alpha, beta, rc versions will be exclusively published in the community. By that I mean in the English and Chinese forum, in developers QQ groups, by the github tags. The final versions will be published with the all in one Cocos.
2015-07-14 23:21:34 +08:00
2015-08-12 13:02:35 +08:00
2. Cocos2d-JS is merged into Cocos2d-x in v3.7, from now on, developers won't get confused about which product they should use. With Cocos2d-x, you can work with C++/Lua/JS and publish to Windows/WP8.1/Android/Mac/iOS/Linux and Web if you use JS. For a smooth transition, we will still announce two products in v3.7, Cocos2d-x v3.7 and Cocos2d-JS v3.7, but they share exactly the same package. In the future versions, there will be only one package. For reference, this have been discussed in [another thread ](http://discuss.cocos2d-x.org/t/discuss-the-next-step-of-cocos2d-x/21182/ )
2015-07-14 08:44:44 +08:00
2015-08-12 13:02:35 +08:00
* 3d: Added Physics3d support (JS/Lua ready)
* 3d: Added NavMesh support (JS/Lua ready)
* core: Added Material system (JS/Lua ready)
* sprite: Supportted polygon sprite with AutoPolygon generator (JS/Lua ready)
* Scale9Sprite: Added Android 9-patch image support (JS/Lua ready)
* platform: Added Windows 10.0 Universal App(UWP) support
* platform: Add Samsung Enhanced API on Android for cocos
* C++: Added Android Studio support
* JS: Merged JSB and web engine into Cocos2d-x for a All-in-one engine
* JS: Added `ccui.VideoPlayer` and `ccui.WebView` for iOS/Android/Web
* console: Supported build & run Android Studio project with cocos console
* SDKBOX: super EASY way to integrate 3rd party SDKs into cocos2d-x
2015-07-14 08:44:44 +08:00
2015-08-12 13:02:35 +08:00
# The Next Step
2015-04-22 14:59:22 +08:00
2015-07-01 18:44:15 +08:00
As you can see, in v3.7, we have enhanced our 2d rendering with material system and integrated polygon sprite. More importantly, our 3d features become more and more complete, 3d Physics and Navigation Mesh with the previous Camera, 3d Sprite, 3d Particle System, 3d Light, 3d Terrain, Skybox, now you can really start to use Cocos to make a 3d game.
2015-04-22 14:59:22 +08:00
2015-07-01 18:44:15 +08:00
In v3.8, we won't do much more features, but we'd like to slow down and refine our current 3D and 2D modules.
2015-04-22 14:59:22 +08:00
2015-07-14 08:44:44 +08:00
[The v3.8 milestone tasks ](https://github.com/cocos2d/cocos2d-x/milestones/v3.8 )